
웹페이지를 만들기 위해서는 CSS가 많이 필요 하다.
그래서 이전 포스팅에 CSS 공부한 내용을 적었다.
html css 공부
html 공부를 하면서 CSS 라는 것을 들어 봤을 것이다 . 보통 html은 기본적인 기능에 여러 가지 속성이 있기 때문에 간단한 설정은 할 수 있다. 크기 조절 변경, 테두리 주기 등 단순한 설정이
act-att.tistory.com
오늘도 html CSS 이전 포스팅에 이어서 조금 더 상세하게 공부해 보겠다.
CSS를 사용하는 방법은 의외로 간단하다.
CSS 공부를 시작 하기 전에 주석 처리를 알아야 겠다.
html 주석은 <!-- 내용 -- > 이렇게 하면 된다 .
하지만 CSS 주석은 /* 내용 */ 이렇게 하여야 한다.
코딩은 역시 주석 처리 즉 설명을 잘 적어야지 나중에 공부하기도 복습하기도 사용하기 편리하다.
앞부분이 주소이다.( 쉽게 표현하면 같은 짝이다. CSS에서 앞 부분을 적으면, html 내용에서도 CSS에서 적어둔 앞 부분을 사용 한다.)
h1 { color: teal; text-decoration: underline; }
h1이 앞부분이다.
color 가 속성명이다.teal 가 속성 값이다. 그리고 세미클론을(;)을 붙여 준다.
대괄호 안에 있는 것들이 속성들이다. 속성명을 적고 속성값을 적고 난 후에는 세미클론(;) 붙여 주면 된다.
기본적으로 사용 하는 속성들을 적어 보겠다.
width(가로길이), height(세로길이) - 속성 값 auto, px, %
h1 { width: auto; } 이런 식으로 사용 하면 된다.
margin은 바깥쪽 여백, padding은 안쪽 여백 - 속성 값 auto, px
h1 { margin: 40px 30px 20px 10px; }
margin:40px 30px 20px 10px -> 위 40px, 오른쪽 30px, 아래 20px, 왼쪽10px
또는
h1 { margin-top : 40px; } -> 위 여백
h1 { margin-bottom : 20px; } -> 아래 여백
h1 { margin-left : 10px; } -> 왼쪽 여백
h1 { margin-right : 30px; } -> 오른쪽 여백
이렇게 사용도 가능 하다. 지금은 따로 작성 하였지만,
h1 { margin-top : 40px; margin-bottom : 20px; margin-left : 10px; margin-right : 30px; } 이렇게 작성 하여도 된다.
color 글자의 색상 -속성 값 이전 포스팅을 확인 하면 있습니다.
font 글자 설정 - 속성 값
font-style -> 기울기 nomal 기본, italic 기울기
h1 { font-style: nomal ; }
font-weight -> 글자 두께 숫자로 지정
h1 { font-weight: 50 ; }
font-variant -> 글꼴 변형 돋움, 굴림, 궁서
font-size -> 글자 크기 px
line-height -> 줄 간격 숫자
font-family -> 글꼴 돋음, 굴림, 궁서
background 배경
background-color 사용 하면 된다.
border 테두리
border-style 값 solid 실선, dotted 점선, dashed 조금긴 점선
border-width 테두리 두께 px
border-color 테두리 색
h1 { border-style: solid ; border-width:20px; border-color : red; }
기본적으로 사용 하는 속성이다.
id를 이용하여 지정 할 수도 있다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS 실습 해보자</title>
<!-- id를 이용하여 CSS 설정 해주기. 아이디를 test 로 정했다. -->
<style>
#test { color: red; }
</style>
</head>
<body>
<h1 id="test">CSS 스타일에서 id를 이용하여 실습 했습니다.</h1>
</body>
</html>

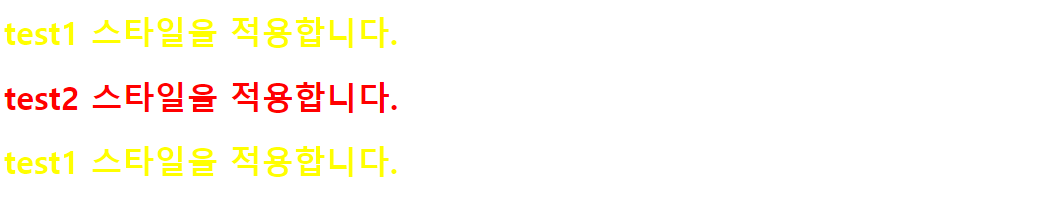
이번에는 클래스를 이용하여 실습하겠다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS Syntax</title>
<style>
.test1 { color: yellow; }
.test2 { color: red; }
</style>
</head>
<body>
<h1 class="test1">test1 스타일을 적용합니다.</h1>
<h1 class="test2">test2 스타일을 적용합니다.</h1>
<h1 class="test1">test1 스타일을 적용합니다.</h1>
</body>
</html>

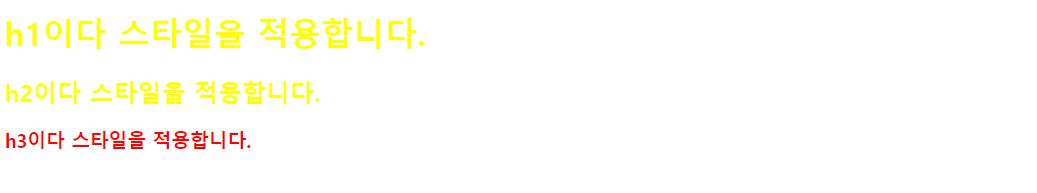
그룹을 이용하여 지정 하였다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS Syntax</title>
<style>
h1, h2 { color: yellow; }
h3 { color: red; }
</style>
</head>
<body>
<h1>h1이다 스타일을 적용합니다.</h1>
<h2>h2이다 스타일을 적용합니다.</h2>
<h3>h3이다 스타일을 적용합니다.</h3>
</body>
</html>

이처럼 CSS의 사용 용도는 다양하다. 간단한 페이지를 만들 때 사용해도 아주 유용하다고 생각 한다.
'컴퓨터 각종 정보' 카테고리의 다른 글
| 엑셀 가계부 만들기 01 (0) | 2022.05.13 |
|---|---|
| html php 로또 프로그램 만들기 - 1 (0) | 2022.05.10 |
| html css 공부 (0) | 2022.05.08 |
| 컴퓨터 관련 일자리 알아보기 (0) | 2022.05.07 |
| html form 만들어 get 방식 보내기 (0) | 2022.05.07 |



댓글