
html 공부를 하면서 CSS 라는 것을 들어 봤을 것이다 .
보통 html은 기본적인 기능에 여러 가지 속성이 있기 때문에 간단한 설정은 할 수 있다.
크기 조절 변경, 테두리 주기 등 단순한 설정이 가능하며 html 안에서도 여러 가지 디자인을 설정 가능하지만
페이지마다 주고 싶은 디자인이 다르다.
그리고 페이지마다 반복적으로 주고 싶은 디자인이 있다.
페이지 안에서 부분마다 주고 싶은 디자인을 반복적으로 해야 한다. 라면 CSS 을 쓰는 것이 맞다.
CSS의 정의는 웹 페이지의 스타일과 기능적인 것을 분리해 놓은 서식이라고 한다 .
CSS 파일을 따로 만들어서 사용할 수 있지만, 지금은 html 파일 안에 CSS 을 사용해 보겠다.
실습하고 싶다면 메모장 아래의 코드를 복사 붙여넣기 한다.
그리고 메모장의 확장자를 html로 변경하면 된다.
1. txt -> 1. html 이렇게 변경하면 된다...
확장자 변경 방법은 폴더에서 오른쪽 끝 점 3개 찍혀 있는 그림을 누르면 옵션이 나온다.
옵션에서
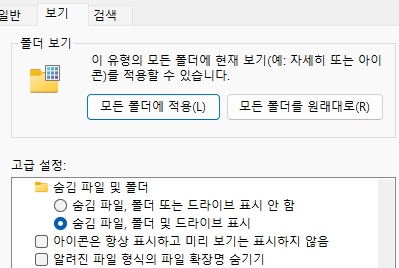
보기 탭에서
알려진 파일 형식의 파일 확장명 숨기기
을 해지해준다.



<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS 실습 해보자</title>
<!-- style 에서 css 를 설정 한다. body의 배경을 변경 하였다. , h1 을 사용하는 글자체를 바꾼다. p의 스타일 변경한다. 모든 h1, p는 style 설정에서 한 것과 동일 하게 사용 된다..-->
<style>
body {
background-color: rgb(255, 255, 128);
}
h1 {
font-family: "serif", Georgia, Serif;
text-align: center;
}
p {
color: #663399;
font-weight: bold;
}
</style>
</head>
<body> <!-- 위 style에서 바디의 배경을 red로 적어 주었다. body는 red이다. -->
<h1>CSS 실습 해보기 </h1> <!-- h1의 스타일을 위해서 설정해 주었다. -->
<h1>CSS 실습 해보기111 </h1>
<hr>
<p>html 파일 안에서 css 설정 하기 </p>
<p>html 파일 안에서 css 설정 하기111 </p>
</body>
</html>
복사 붙여 넣기 하여 실습 하고 싶을 것이다.
하지만 막아두었다. 어찌 어찌 풀어서 복사 해서 사용 하는 사람도 있을 것이다.
그래서 파일을 공유 하겠다.
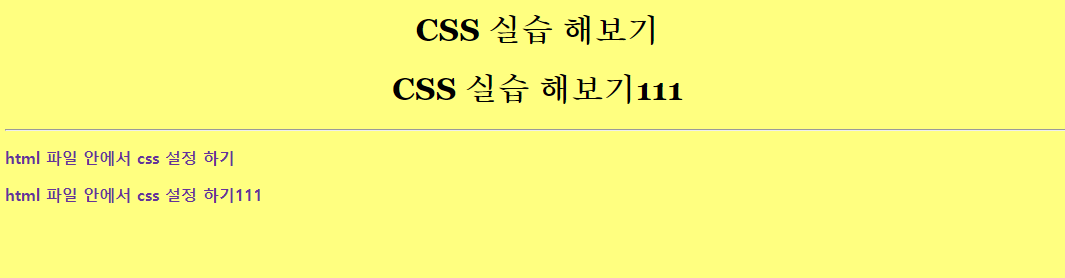
이렇게 설정하여 실행 하면,

모든 사람이 필요한 부분에 대해 쉽게 사용 했으면 좋겠다.
background-color: brown;
background-color: #74992e;
background-color: rgb(255, 255, 128);
background-color: rgba(255, 255, 128, .5);
background-color: hsl(50, 33%, 25%);
background-color: hsla(50, 33%, 25%, .75);
background-color: black;
background-color: white;
background-color: red;
background-color: green;
background-color: lime;
그래서 CSS에서 오늘 공부한 내용 중 색상 변경 코드를 함께 적어 둔다.
네이버 검색했다. 참고 한다.
rgv 색상표 : 네이버 통합검색
'rgv 색상표'의 네이버 통합검색 결과입니다.
search.naver.com
글자체를 변경하고 싶다면, font-family: "굴림"; 이런식으로 변경 하면 된다 .
기본적으로 한국에서 사용하는 글자체를 사용 하면 된다.
돋음
굴림
궁서
고딕
사용 하면 된다.
이처럼 생각보다 웹페이지의 디자인을 화려하게 또는 깔끔 하게 변경이 가능 하다.
공부해 두면 웹페이지를 만들때 도움이 될것이다.
'컴퓨터 각종 정보' 카테고리의 다른 글
| html php 로또 프로그램 만들기 - 1 (0) | 2022.05.10 |
|---|---|
| html CSS 기초 (0) | 2022.05.09 |
| 컴퓨터 관련 일자리 알아보기 (0) | 2022.05.07 |
| html form 만들어 get 방식 보내기 (0) | 2022.05.07 |
| html 간단한 자기 소개 페이지 만들기 (0) | 2022.05.07 |



댓글